블로그에서 사용하는 기본 글꼴이 마음에 들지 않아 구글이 지원하는 웹 폰트를 연결해 수정하려고 한다.
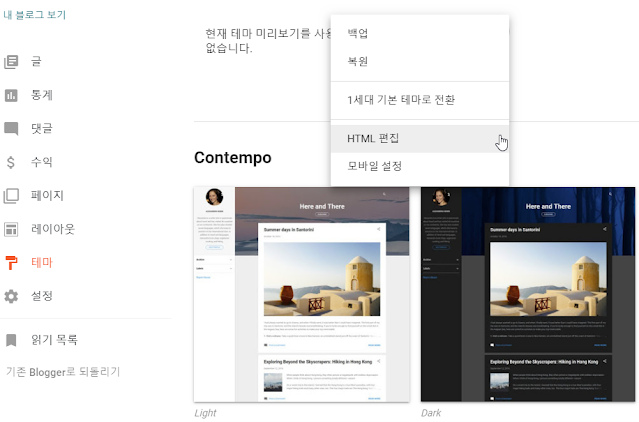
내 블로그 관리 페이지로 접속한다.
주황색 '맞춤설정' 단추 오른쪽 세로 점 세개 부분을 누르면 메뉴가 표시되는데, HTML 편집을 선택한다.
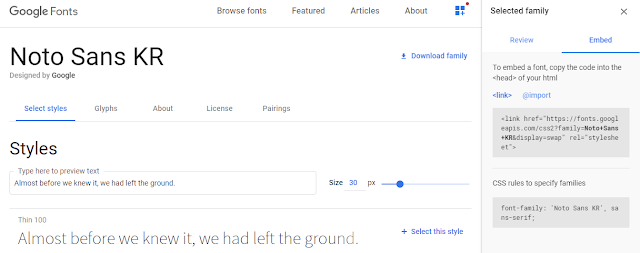
https://fonts.google.com/ 사이트에 접속해 원하는 글꼴을 선택한다.
Embed 항목에서 <link>를 선택한다.
링크 주소를 복사한다.
HTML 편집 상태에서 꼭 <head> 태그 바로 아래 붙여넣는다.
그리고 마지막 닫는 부분을 '/>'으로 변경한다.
CSS 추가에서 선택한 글꼴이 사용되도록 설정한다.
* {font-family: 'Noto Sans KR', sans-serif !important};






댓글 없음:
댓글 쓰기